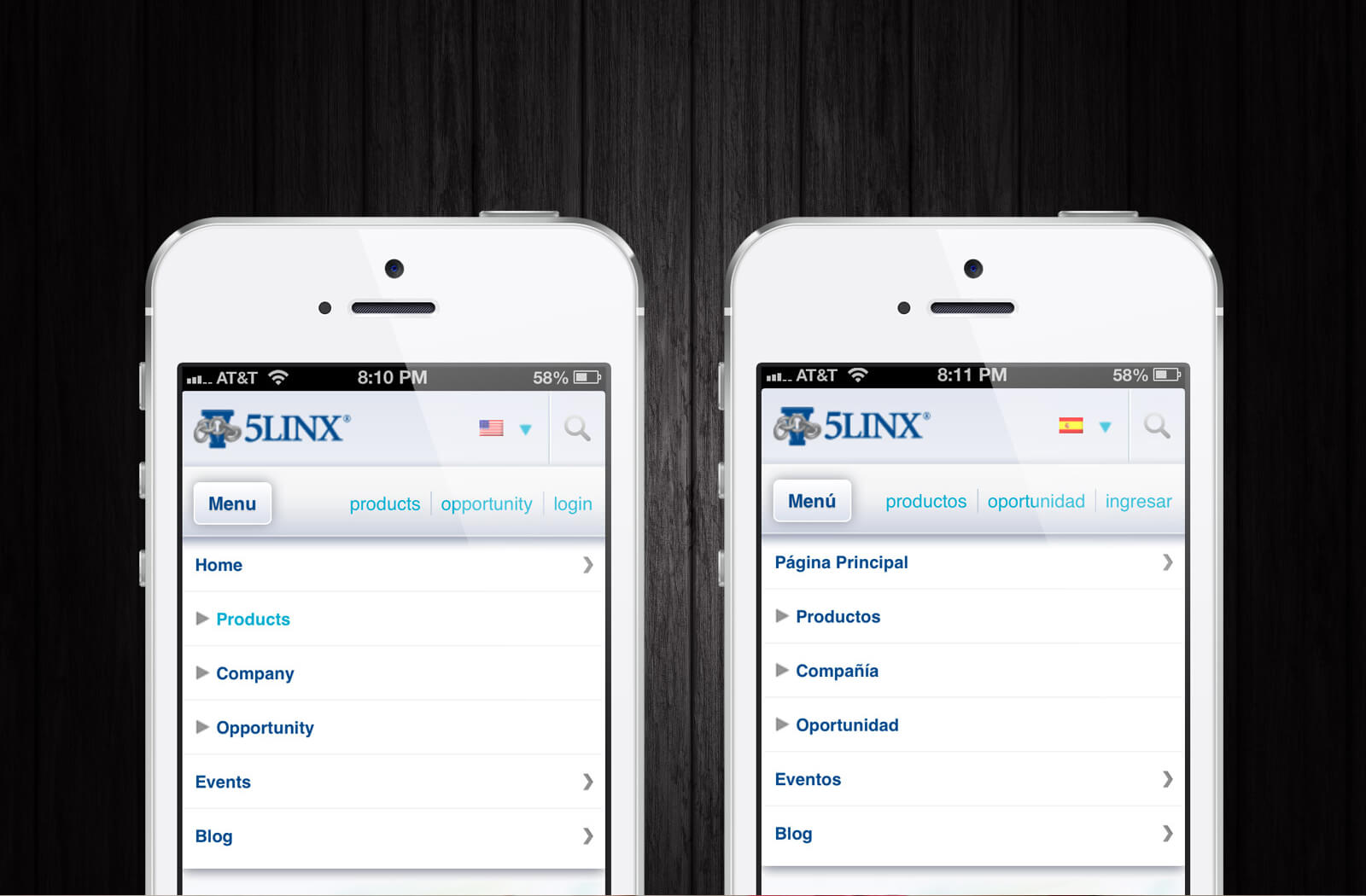
Anyone that uses the WPML plugin in combination the WPtouch Pro plugin will hopefully find this useful (not tested on version WPtouch 3.0). This explains how to edit the WPtouch theme to have the main menu switch languages when the site language is switched. It is recommended that you create a child WPtouch theme so that you don’t overwrite your changes when the plugin updates are required.
Steps to implement:
- Create a menu in the wordpress admin with a unique name example: “Mobile Sites Nav“
- Create the translated version of that menu for each of your languages.
- Find the menu.php file in your wp-touch theme folder.
- Add the code below to the menu.php file. Note: the example is for the language versions below. You will need to add a line for each language your site supports.
<?php $MenuName = ‘Mobile Site Nav’;
if(ICL_LANGUAGE_CODE==’en’){ $MenuName = ‘Mobile Site Nav’; } ?>
<?php if(ICL_LANGUAGE_CODE==’es’){$MenuName = ‘Mobile Site Nav ES’; } ?>
<?php if(ICL_LANGUAGE_CODE==’canada’){ $MenuName = ‘Mobile Site Nav’; } ?>
<?php while (/*wptouch_has_menu_items()*/ wp_nav_menu( array(‘menu’ => $MenuName )) ) { ?>
<?php wptouch_the_menu_item(); ?>
<?php if ( !wptouch_menu_is_disabled() ) { ?>
<li class="<?php wptouch_the_menu_item_classes(); ?>">
<a href="<?php wptouch_the_menu_item_link(); ?>">
<?php if ( wptouch_can_show_menu_icons() ) { ?>
<img src="<?php wptouch_the_menu_icon(); ?>" alt="" />
<?php } ?>
<?php wptouch_the_menu_item_title(); ?>
</a>
<?php if ( wptouch_menu_has_children() ) { ?>
<?php wptouch_show_children( ‘menu.php’ ); ?>
<?php } ?>
</li>
<?php } ?>
<?php } ?>We value your feedback. Let us know if you found this useful.